2021. 6. 12. 18:18ㆍweb
CORS는 브라우저가 외부 서버에 접근하려는 경우 데이터를 서로 공유할 수 있도록 해주는 정책입니다.
만약 내 로컬에서 외부 API를 사용하려는 경우에 브라우저가 아예 차단을 시켜버립니다.
바로 SOP를 따르기 때문인데요.
SOP(same-origin policy)는 동일한 도메인에 있는 URL에서만 호출할수 있는 정책입니다.
그래서 외부 API를 호출할 경우 이건 다른 리소스라 판단하여 CROS정책에 위반되었다고 브라우저가 결론을 내리는거죠.
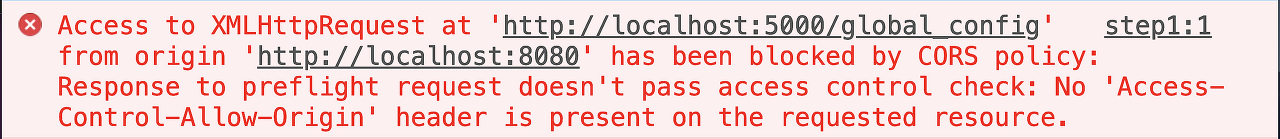
아래와 같이 CROS가 위반되었을때 브라우저는 콘솔에 친절히 내용을 알려줍니다.

에러내용을 읽어보면 XMLHttpRequest에 대한 액세스가 CORS 정책에 의해 차단되었다 header 에 ‘Access-Control-Allow-Origin’ 가 없다고 알려주고 있는데요
이것또한 CROS 문제 해결 방법입니다.
해결방법은 여러가지가 있는데요 알아봅시다.
1. Header 에 Access-Control-Allow-Origin 추가
app.get("/", (req, res) => {
res.header("Access-Control-Allow-Origin", "*");
});
서버에서 직접 Header에 적용해주는 방법인데요. Access-Control-Allow-Origin 뒤에 * 을 붙이면 모든 클라이언트 요청을 허락하고 직접 지정하고 싶다면 url을 입력해주면 됩니다.
2. npm 모듈
const express = require('express');
const cors = require('cors');
app.use(cors({
origin: 'http://localhost:3060',
}));
npm 에서 cors 모듈을 지원해주고 있어 라우터에 등록해줍니다.
3. proxy 프록시
위의 방법은 서버에서만 수정이 가능했는데 프론트단에서도 수정할수 있습니다
바로 프록시를 사용해서요
프록시는 브라우저에서 api요청이 오면 그 요청을 프록시 서버에서 받아 백엔드로 전달하고 다시 백엔드가 프록시서버로 전달하여 브라우저로 오게되는 방법입니다. 가운데서 도와주는 역할이죠.
// webpack.config.
module.exports = {
//...
devServer: {
proxy: {
'/api': 'http://localhost:3000',
changeOrigin: true
},
},
};
webpack config.js 파일에 procy 를 설정할수 있습니다.
위와같이 설정하게 되면 axios로 요청을 보낼때 localhost:3000/api/posts -> /api/posts 로 보내면 됩니다
'web' 카테고리의 다른 글
| 웹 성능 최적화를 위한 PageVisibility API 알아보기(CPU/GPU 사용률 감소🔻 ) (0) | 2025.09.25 |
|---|---|
| 옵티미스틱 UI(optimistic UI) 란 무엇인가! 🤔 (0) | 2023.01.12 |
| 쿠키(Cookie) 와 (Session) (0) | 2021.10.27 |
| 크롬 iframe 자동재생 설정 (youtube,vimeo) (2) | 2020.11.26 |
