2021. 9. 10. 17:13ㆍnext.js
💡 Vercel
vercel 은 Next.js 에서 제공하는 배포플랫폼 이다.
Next.js 공식문서에 가보면 Vercel로 배포하는것을 추천하고 있다.
github 를 사용하여 프로젝트를 배포할수있고 Next.js 에 최적화 되어 있다고 한다.
또한 Next.js 는 각 요청들을 빨리 라우팅 하기위해 전세계에서 cdn을 운영하고 있는데 한국에도 cdn이 제공되고 있다.
나는 내 프로젝트가 소규모고 Next.js를 기반으로 작업하였기 때문에 Vercel로 배포하는것을 선택하였다.
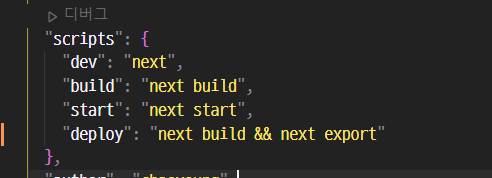
1️⃣ pakage.json deploy 추가

deploy는 배포시 명령어로 사용해야하기 때문에 추가한다.
next export 는 서버없이 html만 내보낼경우 사용하는 명령어이다.
deploly 명령어를 실행하면 next build 와 next export 가 실행된다.
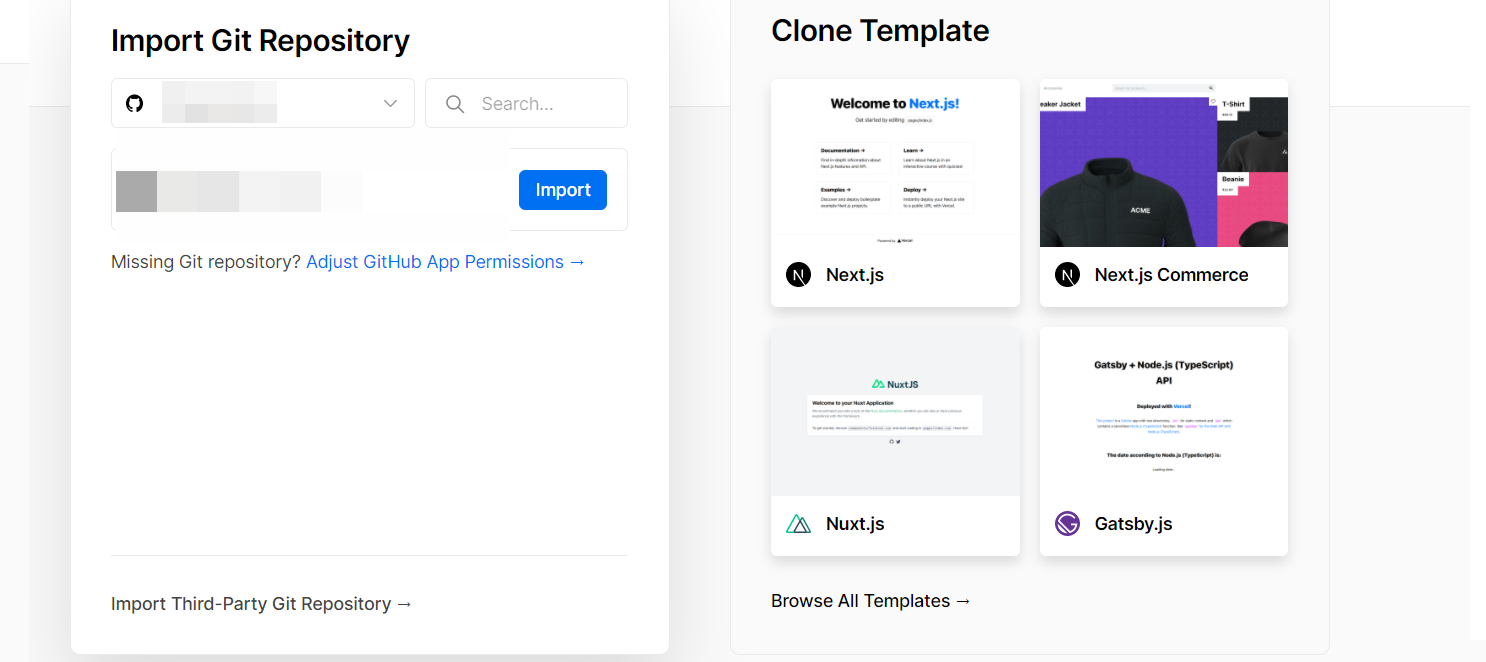
2️⃣ github repository 등록하기

https://vercel.com/signup?next=/new 로 가면 github 로 로그인후 import project 를 클릭한다
그냥 import 버튼 이 보인다 싶으면 냅다 클릭하자!
후에 자신이 배포할 프로젝트 저장소를 설정해준다
3️⃣ Configure Project 설정

build 시 셋팅과 환경변수를 설정할 수 있다.
BUILD COMMAND 는 아까 pakage.json 에서 추가해준 deploy 명령어를 설정해주면 되고
OUTPUT DIRECTORY 은 배포시 디렉토리의 경로이다. vercel이 프로젝트가 출력되면 자동으로 디렉토리가 구성된다.
INSTALL COMMAND 는 Vercel이 빌드단계에서 package-lock.json 이 있으면 install 명령어를 실행하여 dependencies를 설치한다. 그럴 필요 없다면 비워두자
환경변수를 설정해야한다면 셋팅을 하고
나는 필요 없기때문에 바로 deploy를 해주었다.
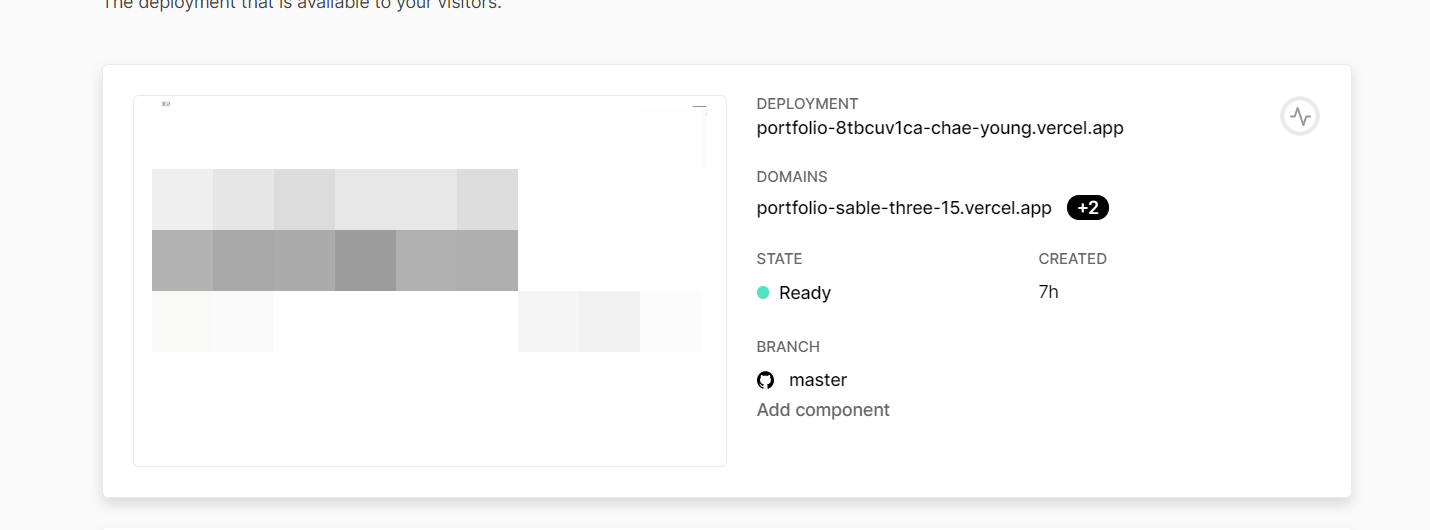
4️⃣ Deploy

배포를 완료하면 위와 같이 나온다.
내 도메인과 log 기록까지 확인 할 수 있다.
🤨🤨
Next.js 로 작업하면서 프론트단을 어떻게 배포해야 하는지 궁금했었는데 Vercel 로 너무나 쉽게 배포할 수 있었다.
Vercel도 무료로 제공하는 선에서는 제한이 있기때문에 소규모 프로젝트에서 배포할 시 사용하도록 해야할것같다.
'next.js' 카테고리의 다른 글
| Next.js 에서 반응형(Responsive) 작업하기 (window is not defined) (0) | 2022.01.14 |
|---|---|
| Next.js 에서 material-ui,styled-components 사용🔨 style 새로고침 할때 깜빡임 현상 해결하기 (0) | 2021.09.13 |
| next.js 데이터 가져오기 getServerSideprops, getStaticProps, getStaticPaths (3) | 2021.08.07 |
| next.js Link 와 useRouter를 사용해 props 전달하기 (0) | 2021.07.19 |
| next.js 이미지 import 하기 오류해결 (0) | 2021.07.05 |
