React.cloneElement(...): The argument must be a React element, but you passed null 에러 해결
2022. 12. 29. 11:32ㆍissue

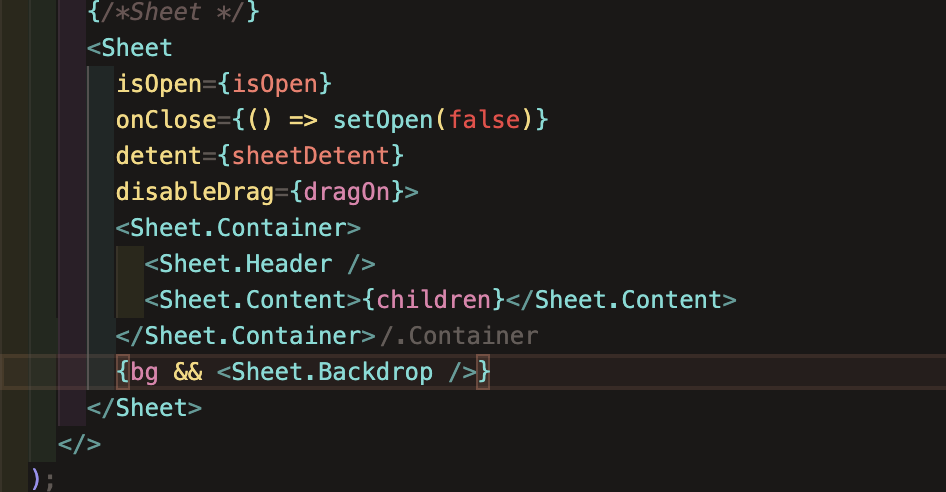
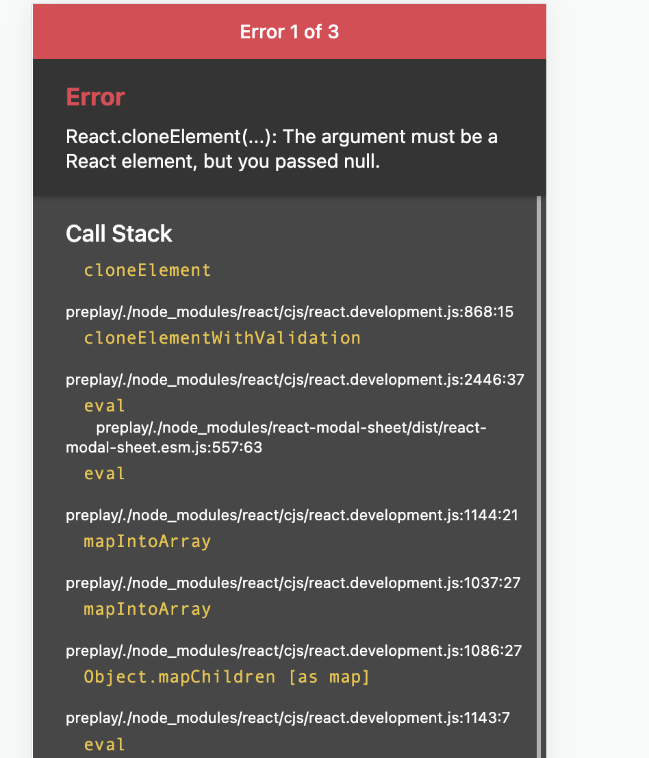
<Sheet.Backdrop/> 컴포넌트를 props bg결과 값에 따라 노출하려고 수정해놨떠니 아래와 같은 오류가 났다..


왓더??
왜안되지..? 분명 props값을 true로 하면 컴포넌트 노출이 가능했는데 뭐야 진짜ㅡㅡ!!
바로 써치 ㄱㄱ
대충 번역해보니 리액트 엘리먼트 인자에 값이 null을 던졌다 웅앵~~~
🤔 찾아보니 공식문서에 해결법이 나와있었음
https://reactjs.org/docs/conditional-rendering.html#preventing-component-from-rendering
Conditional Rendering – React
A JavaScript library for building user interfaces
reactjs.org
드문경우지만 컴포넌트가 다른컴포넌트에 렌더링 되었을때 숨기기를 원할수 있다. 그러니 너는 render대신에 null 을 리턴해라~~ 하는 내용이었음.
컴포넌트가 여러번 호출되는데 재 랜더링을 막으려면 null을 반환해라 하는 말!!

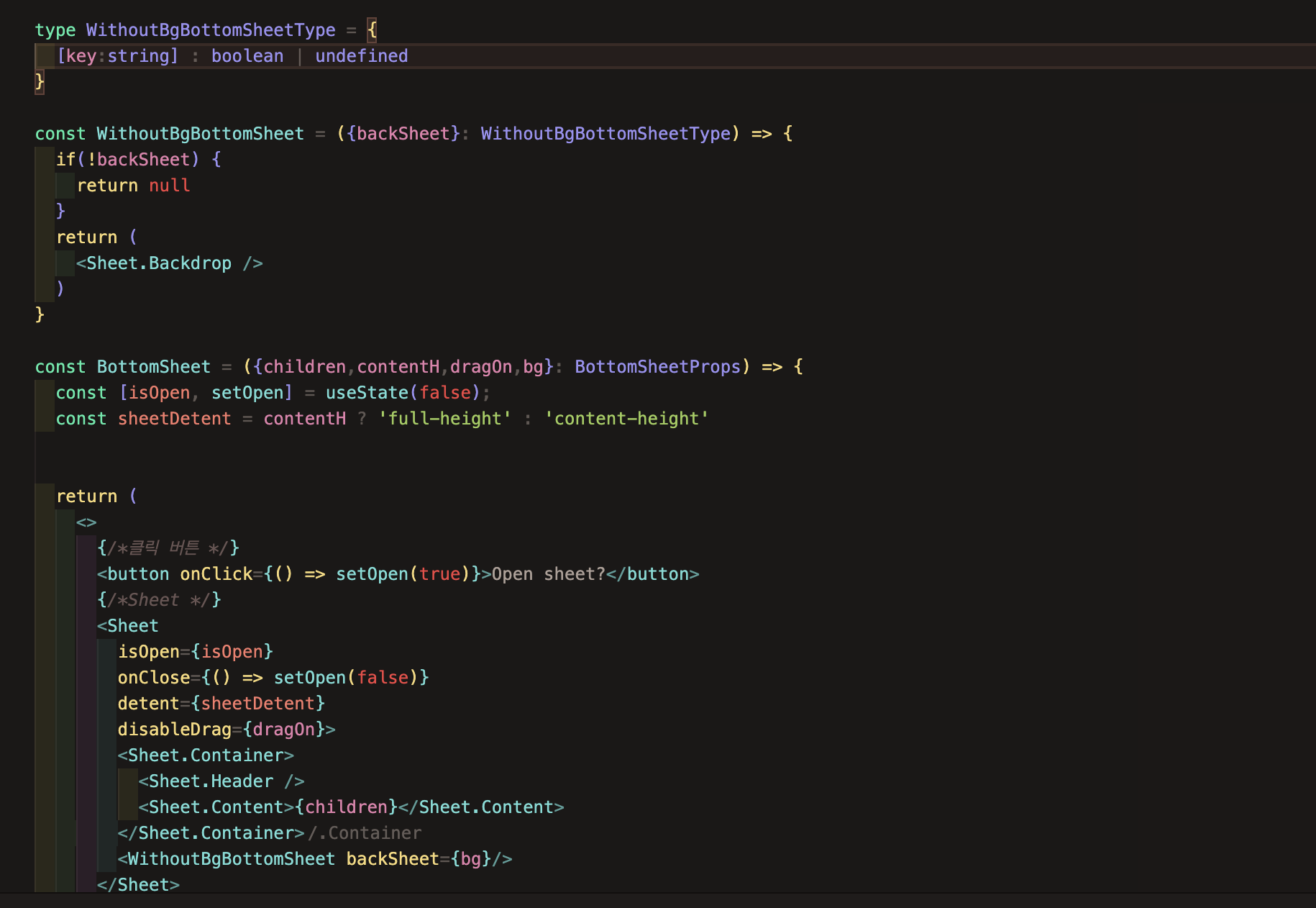
조건부렌더링 했던 자리에 WithoutBgBottomSheet 컴포넌트로 바꾸고 props backSheet를 넣어주었다. backSheet의 결과값에 따라 true면 컴포넌트가 반환되고 false면 null이 반환되도록 변경!!
이렇게 했더니 오류 해결!!!

반응형
